そろそろGA4を使ってみたいけど、導入方法が全くわかりません。教えてください
こんな疑問にお答えします。
今回は、Googleアナリティクス4(GA4)の導入方法を解説します。
結論をいうと、GA4は今すぐ導入すべきです。
理由は以下2点。
・ユニバーサルアナリティクス(UA)は、2023年7月1日をもってデータ処理が止まった(参照:Googleヘルプ)
・UAのデータはGA4に引き継げない
まさに、GA4の導入は待ったなし!
サイト運営者にとって、GA4の導入は急務です。
とはいえ、GA4の導入方法ってよくわからないですよね?
そこで今回は、GA4の導入方法をわかりやすく解説しました。
ぜひこの機にGA4を導入しておきましょう。
Googleアナリティクス4(GA4)の導入手順
GA4の導入手順を解説します。
現状、あなたがユニバーサルアナリティクス(UA)を使っているかどうかで、導入手順は異なります。
該当する方をクリックして読み進めてください。
- ケース①:UA未導入のサイトにGA4を導入する
- ケース②:UA導入済みサイトにGA4を導入する
ケース①:UA未導入のサイトにGA4を導入する
本ケースでは、GA4の導入は以下の4ステップ。
- step1:Googleアナリティクスアカウントを作成
- step2:GA4のプロパティを設定
- step3:データ収集の設定
- step4:計測できているか確認
順に見ていきます。
まずはアカウントの作成です。
公式サイトにアクセスし、[無料で設定]をクリックします。
アナリティクスのアカウント設定画面において、アカウント名(任意。後で変更可能)を入力します。日本語でもOK。
チェックを全てつけて、[次へ]をクリックします。

次にGA4のプロパティーを設定します。
下図をご覧ください。
プロパティ名(任意)を入力します。日本語でもOK。
[日本]と[日本円]を選びます。
[詳細オプションを表示]をクリックし、[ユニバーサルアナリティクスの作成]をオンにします。
サイトURLを入力します。
[GA4とUAのプロパティーを両方作成する]を選び、[拡張計測機能]にチェックをつけて、[次へ]をクリックします。

※補足:[GA4とUAのプロパティーを両方作成する]を選ぶことで、UAのプロパティもあわせて作れます。UAとGA4は平行して利用できるし無料なので、上記の設定にしておきましょう。
ビジネス情報として、該当する[業種]と[規模]、[利用目的]を選び、[作成]をクリックします。

利用規約の設定です。
[日本]を選び、[GDPR〜]にチェックを入れます。GA4とはの記事で説明しているように、GDPRとは個人情報保護の条約です。
[私はGoogleと〜]にチェックを入れ、[同意する]をクリックします。

続いては、データ収集の設定(タグの設定)をします。
データ収集を開始するには、計測用のタグを設定する必要があります。方法は以下のいずれか。
- 方法1:コードを手動で埋め込む
- 方法2:Googleタグマネージャーを使う
どちらか1つをやればOK。
迷うなら方法1をやりましょう。
▼タイトルをクリックすると、内容を確認できます!
方法1:コードを手動で埋め込む
プロパティ列で、作成したGA4プロパティが選択されていることを確認し、[データストリーム]メニューから対象のウェブをクリックします。

[タグの設定手順]で、[新しいページ上のタグを追加する]の中の[グローバルサイトタグ(gtag.js)〜]をクリックします。
右上のマーク(青枠)をクリックして、赤枠内の計測タグをコピーします。

コピーした計測タグを、あなたのサイトの<head>セクション内に貼りつけます。
編集したファイルを公開すれば、方法1は完了です。
Step4にお進みください。
方法2:Googleタグマネージャーを使う
Googleタグマネージャーを使ってデータ計測タグを設定する方法を解説します。
Googleタグマネージャーを未導入の方は、以下の記事をご覧になり、先に導入してください。
» Googleタグマネージャーの使い方|導入&アナリティクス連携!
タグマネージャーを導入済みの方は、アナリティクスの[管理]メニューで、プロパティ列にある[データストリーム]をクリックします。

あなたのウェブサイトをクリックします。

「ウェブストリーム詳細」画面にある測定ID(G-xxx)をコピーします。

ここで、Googleタグマネージャーにログインします。
タグマネージャーの左メニューから[タグ]をクリックします。

[新規]をクリックします。

タグの名称を、「名前のないタグ」から任意の名称(例:GA4計測タグ)に変え、[タグの設定]をクリックします。

[Googleアナリティクス:GA4設定]をクリックします。

[測定ID]の欄に、先ほどコピーした測定ID(G-xxx)をペーストします。

次に[トリガー]をクリックします。

[All Pages]をクリックします。

[保存]をクリックします。

以下のようにタグができました。
動作チェックをしましょう。[プレビュー]をクリックします。

サイトURLを入力して、[Connect]をクリックします。

右下に [Tag Assistant Connected]と表示されていることを確認します。

Tag Assistantの画面に戻り、「Summary」内の「Tags Fired」に作成したタグが表示されていれば、正常に設定できています。

Googleタグマネージャーの画面に戻り、[公開]をクリックします。

バージョン名とバージョンの説明を入力し(例:GA4計測タグ導入)、[公開]をクリックします。

以上で、GoogleタグマネージャーによるGA4のタグ設定は完了です。
データ計測用タグの設定が完了したら、実際に計測できているかを確認します。
この確認は「リアルタイムレポート」という機能を使います。
まず左メニューの1番上にある[レポート]をクリックします。
次に上から2番目の[リアルタイム]をクリックします。

ここで、あなたのサイトにアクセスしてみましょう。
30秒ほどしてアクセス数が1増えれば、正しく計測できている証拠です。
以上で、GA4の導入は完了です。
お疲れさまでした(^^)/
次は、GA4の初期設定へお進みください。
ケース②:UA導入済みサイトにGA4を導入する
UA導入済みサイトにGA4を導入する方法を解説します。
本ケースだと、GA4の導入は以下の2ステップ。
- step1:GA4のプロパティを設定
- step2:計測できているかを確認
順に見ていきます。
まず、GA4用のプロパティを作成します。
ユニバーサルアナリティクスを開き、[管理(歯車マーク)] > [GA4設定アシスタント]をクリックします。

[ようこそ]をクリックします。

[既存のタグを使用してデータ収集を有効にします]にチェックをつけて、[プロパティを作成]をクリックします。

[GA4プロパティを確認]をクリックします。

以下のような画面になれば、プロパティの設定は完了です。

データ収集用タグの設定が完了したら、計測できているかを確認します。
この確認は「リアルタイムレポート」という機能を使います。
まず左メニューの1番上にある[レポート]をクリックします。
次に上から2番目の[リアルタイム]をクリックします。

ここで、あなたのサイトにアクセスしてみましょう。
30秒ほどしてアクセス数が1増えれば、正しく計測できている証拠です。
以上で、GA4の導入は完了です。
Googleアナリティクス4(GA4)の初期設定
続いては、GA4の初期設定を解説します。
先ほどまでの導入が終わっていれば、GA4でサイトのデータをみることは可能です。
ただし、GA4を効果的に使うために、導入時に以下の初期設定をやっておきましょう。
- プロパティの初期設定
- IP除外フィルタの初期設定
- 拡張計測機能のオンオフ
- クロスドメインの設定
- セッション時間の設定
- Googleサーチコンソールとの連携
- BigQueryとの連携
順に見ていきます。
プロパティの初期設定
プロパティーの初期設定を2つ行いましょう。
Googleシグナルのデータ収集を有効にする
データ収集に関する設定です。
Googleシグナルのデータ収集を有効にすると、デバイスをまたいだユーザー行動をより的確に把握できるようになります。
GA4の左メニューから、[管理(歯車マーク)] > [プロパティ] > [データ設定] > [データ収集]をクリックします。

[利用を開始する]をクリックします。

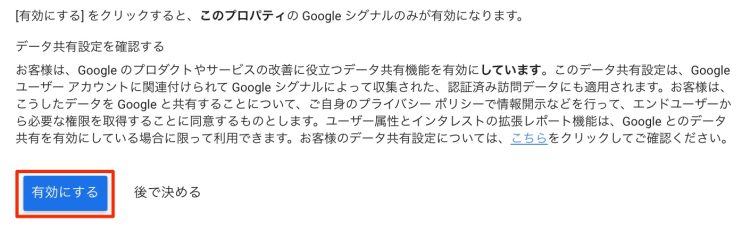
[続行]をクリックします。

利用規約を確認のうえ、[有効にする]をクリックします。

以下の画面になればOKです。

データ保持期間を変える
データ保持期間の設定です。
ここでいうデータの保持期間とは、GA4の「探索メニュー」で表示されるデータのこと。
プロパティの中で、[データ設定] > [データ保持]をクリックします。

[イベントデータの保持]を、初期設定の「2か月」から「14か月」に変更します(期間が長い方が分析の幅が広がるため)。
[新しいアクティビティのユーザーデータのリセット]をオンにします。
最後に、[保存]をクリックします。

なお、上記の設定はあくまでも「探索」レポートで利用出来る直近のデータ期間。レポート内にある数値に関しては、設定した期間を超えても見ることができます。
以上で、プロパティの初期設定は完了です。
IP除外フィルタの初期設定
続いては、IP除外フィルタの設定です。
アクセス解析の精度を高めるために、あなたのPCからウェブサイトにアクセスしたケースをデータから除きます。
GA4の左メニュー[管理]をクリックして、プロパティ列の[データストリーム]をクリックします。

[すべて]タブを開き、対象のウェブサイトをクリックします。

[タグ付けの詳細設定]をクリックします。

[内部トラフィックの定義]をクリックします。

[作成]をクリックします。

[ルール名]に任意の名称(例:自分のPC)をつけます。
[traffic_type]には「internal」のまま。
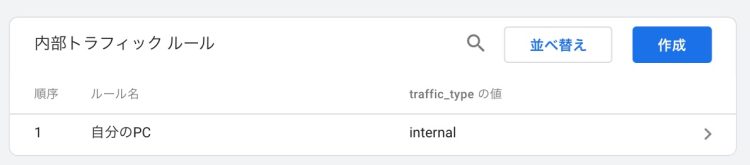
IPアドレスのマッチタイプは「IPアドレスが次と等しい」を選び、お使いのPCのIPアドレスを入力します。IPアドレスの調べ方はググってみてください。最後に右上の[作成]をクリックします。

内部トラフィックルールができあがります。

設定の有効化
プロパティの画面に戻り、[データ設定] > [データフィルタ]をクリックします。

先ほど設定したフィルタをクリックします。

[有効]をクリックして、右上の[保存]をクリックします。

[現在の状態]が「有効」に変われば完了です。

ためしに、あなたのPCからウェブサイトにアクセスしてみてください。リアルタイムレポートの数字が増えなければ正しくフィルタできてる証拠です。
拡張計測機能のオンオフ
拡張計測機能は、GA4で自動収集してくれるイベントのことで、オンオフを設定します。
左メニューから、[管理] > [データストリーム] をクリックします。
[拡張計測機能]の右端にあるスイッチがオンであることを確認し、歯車マークをクリックします。

表示された6つのイベントのうち、あなたのサイトで自動収集したいイベントをオンにします。

まずは、全てオンにしておけばOK。
それぞれのイベントについては、以下の記事で詳しくまとめていますので、あわせてご覧ください。
» GA4のイベントを徹底解説|カスタムイベントの作り方も紹介
クロスドメインの設定
1つのウェブストリーム内で複数のドメインを計測する場合、クロスドメイン設定を行います。
クロスドメインを設定することで、ドメイン間の遷移が行われた際に同じユーザーであることを保持し、セッションが切れずにデータを計測することが可能です。
この設定を行わないと別ユーザーと扱いとなり、セッションも別セッションになってしまいます。
上記を解決するために、集計対象となるクロスドメインを登録しておきます。
ドメインの登録方法
左メニューから、[管理メニュー] > [データストリーム] > [タグ付けの詳細設定]をクリックします。
[ドメインの設定]をクリックします。

[条件を追加]をクリックし、集計対象となるドメインを全て登録します。

セッション時間の設定
時間を設定する箇所が2つあります。必要なら変更しておきしょう。
セッションのタイムアウト時間
あるページにアクセスしてから、○○分以上経過すると、そのセッションは切れます。
この○○時間を、セッションのタイムアウト時間と呼び、デフォルトでは30分に設定されています。もし変更したい方は、以下の手順で変更しましょう。
左メニューから [管理] > [データストリーム] > [タグ付けの詳細設定] > [セッションのタイムアウトを調整する]をクリックします。
以下の時間を(適宜)変更します。

エンゲージメント セッションの時間
GA4では、サイトを訪れたユーザーがある条件を満たすと、「エンゲージメントした」と判断され、エンゲージメント数が1増えます。
このエンゲージメントの条件は、
1)10秒以上滞在
2)2ページ以上閲覧
3)コンバージョン達成
のいずれか。
条件1は、デフォルト10秒が設定されています。もし変更したい場合は、上記の画面(タイムアウトの下)で変更します。
Googleサーチコンソールとの連携
続いての初期設定は、Googleサーチコンソールとの連携です。
サーチコンソールは単体で使えますが、2つのツールを行き来せずにデータを確認できるので、GA4と連携しておくのがおすすめ。
連携方法
GA4の[管理]メニューをクリックし、プロパティ列の下の方にある[Search Consoleのリンク]をクリックします。

[リンク]をクリックします。

[アカウントを選択]をクリックします。

対象のプロパティを選び、[確認]をクリックします。

[次へ]をクリックします。

ウェブストリーム行の[選択]をクリックします。

あなたのサイトのデータストリームをクリックします。
[次へ]をクリックします。

[送信]をクリックします。

すると「リンク作成済み」と表示されます。

ひとつ前の画面に戻ると以下のように表示されます。

これでGA4とサーチコンソールの連携は完成。
レポートの見方
レポートメニューで、[集客] > [概要]をクリックすると、

サーチコンソールのデータを見ることができるようになります。

上図の一番下に表示された青文字をクリックすると、詳細画面を見ることができます。

参考:GA4の左メニューに表示させる方法
レポートメニュー内の一番下の[ライブラリ]をクリックします。

コレクション内に[Search Console]という項目があるので、右上の[︙] > [公開]をクリックします。

すると、レポート内に「Search Console」のメニューが追加され、レポートにアクセスしやすくなります。

BigQueryとの連携
BigQueryとは、クラウドサービス。
GA4の生データを取得できるので、より詳しいデータ分析をすることができます。
上級者向けですので、基本はスルーしていただいてOK。興味ある方は以下の記事をご覧ください。
» BigQueryの導入手順や初期設定、使い方を解説【GA4で無料化】
以上、GA4導入時にやっておきたい初期設定でした。
まとめ:Googleアナリティクス4(GA4)は早めに導入しておこう
GA4の導入方法と初期設定を解説しました。
約10年使われてきたユニバーサルアナリティクス(UA)は、2023年7月1日をもってデータ処理が止まりました。
しかも、これまでのUAのデータはGA4に引き継げません。
まさにGA4の導入は待ったなし!
本記事をご覧のうえ、ぜひこの機にGA4を導入しておきましょう。
参考:GA4の学習におすすめの本
以下を選べば間違いありません。
もちろん私も購入しました(^o^)/

